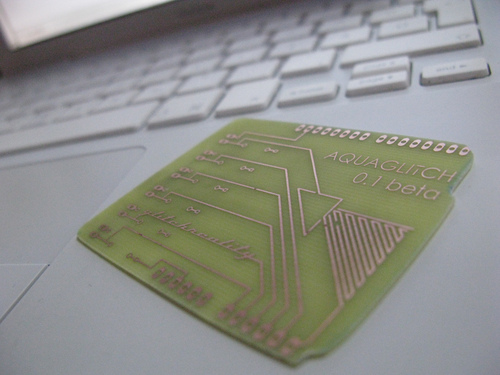
Az Aqua Glitch egy olyan interfész, amelyet az installáció részeként kihelyezett vizestálban, a víz felületén keltett hullámokkal lehet irányítani. Tulajdonképpen egy a víz természetes hullámzását audiovizuális rendszerek befolyásolására alkalmazó interaktív rendszer

A felhasználó saját maga bontja meg a tálban lévő víztükör nyugalmát, és az ezzel keletkezett hullámokat érzékeli az AQUAGLITCH és alakítja át olyan digitális jellé, mellyel különböző képi és hangi rendszerek teremthetőek, modulálhatóak.
A projekt lényege az új kontrollálási platformok keresése mellett a természetben előforduló ciklikus folyamatok (például a vízhullám) átültetése egy matematikailag kidolgozott, minden organikust nélkülöző, úgymond "hideg" digitális környezetbe.
Feles Dániel - Első éves Média Desing szakos a MOME-n. Jelenleg főleg programozott/generatív vizualizációk iránt érdeklődik (actionscript, processing, vizuális programnyelvek). Ez az első olyan munkája, ahol saját fizikai rendszert használ képi modulációkra. Szabadidejében jelenleg NYÁK-okat marat, de egyre inkább érdeklődik analóg képszerkesztési módszerek után.
dfeles@gmail.com
Birtalan Áron első évét tölti a MOME Media Design szakán. Munkái főképp a digitális világban előforduló hibákra, hangi hatásokra és természeti jelenségeket moduláris platformként alkalmazó projektekre koncentrálódnak.
Szabadidejében szívesen csinál hangszert régi számítógépekből és elkötelezett pszeudo-vegetáriánus.
info@budapestmicro.org

Ajánlott bejegyzések:
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.